古くからある課題を、新技術で簡単に解決できる場合があります。FileMakerの新機能を常に学習する意味も、こういうところにあるのではないかと思います。
今回は、Office文書をWebビューアで簡単に表示する興味深い方法を紹介します。
Easily View Microsoft Office Files in FileMaker
(元記事はこちら)
Daniel Wood
2019/2/28
はじめに
FileMaker上でMicrosoft Officeファイルを表示させることは、開発者にとって常に悩みの種でした。それは、画像、ビデオファイル、オーディオファイル、PDFファイルとは異なり、オブジェクトフィールド内に直接表示することができないからです。開発者がよく採用する方法として、ファイルをローカルディスクにエクスポートして自動的に開くという手があります。ただし、この方法ではファイルを表示するためにMicrosoft Word、Excel、PowerPointがインストールされている必要がありますが、これが常とは限りません。
この記事では、Word、Excel、PowerPointのドキュメントを表示する機能を既存のFileMakerソリューションに約10分で追加する方法を説明します。設定方法はこれ以上ないくらいに簡単です。
ファイルをオンラインで表示する – Office App Viewerを使う
マイクロソフトはOffice 365の製品群の中にさまざまなアプリを用意しています。Word、Excel、Powerpointなどのソフトは多くの職場で使われるため、ほとんどの人が日常的にdocファイルを表示したり、Excelスプレッドシートを開いたりする必要があります。マイクロソフトは、365のサービスを通じてこれらのアプリをクラウドでオンラインで利用できるようにしています。ユーザは自分のドキュメントをMS OneDriveでオンライン上に保存し、オンラインツールを使用してブラウザ内でドキュメントを表示できます。

しかし、同じくマイクロソフトがアカウント登録不要で誰でも自由に利用できるオンラインファイルビューアを提供していることはご存じでしたか? そのファイルがオンラインでホストされ、URLがファイルビューアツールからアクセス可能であれば、このビューアで任意のWord、Excel、PowerPointファイルをレンダリングできます。
このビューアの機能を利用して、自分のソリューションに直接保存されているドキュメントを表示することができます。ビューアがレンダリングできるように、そのファイルをオンラインにアップロードするだけです。FileMakerで文書の内容を見ようとしてこのような表示を見てがっかりすることはもうありません。

ファイルをオンラインにアップロードする
まず最初に解決すべき課題は、Officeビューアがレンダリングできるように、オブジェクトフィールド内のデータをオンラインにアップロードすることです。これを行うのに、いくつかの方法があります。
- 他社のサービスを介してホストする(今回の方法)
- 自社のWebホスティングサーバを使用する(利点はセキュアに限定した閲覧者だけに公開できること)
- Apache/IISをハッキングして、外部保存されたオブジェクトフィールド内のデータを直接ホストする – 可能ではありますがお勧めはしません。
今回の例では、 file.ioという非常にシンプルなオンラインファイルホスティングサービスを使用します。ここでの目標は、オブジェクトフィールド内のファイルをこのサービスにアップロードし、返されるホストのURLをOfficeビューアに渡して表示させることです。
File.io – 長所と短所
File.ioは、ファイルをホストするための小さいながらも優れたサービスです。その主な利点の1つは、それがシングルビューのサービスであるということです。ファイルがホストされている間、URLは1回目の表示のときのみ有効になります。その1回目の閲覧が行われた後、ファイルは削除されURLは無効になります。ファイルがどこかのサーバ上にいつまでも残ったままにならず、見た後はURLは不要なので、むしろこの仕様は我々の目的に好都合です。
これですべてうまくいくように思えますが、サードパーティのサービスでファイルをホスティングするときは注意が必要です。あなたのファイルには、誰もがアクセスできる場所に置くべきでない秘密情報が含まれているかもしれません。URLは1回限りの閲覧用であって安全だとは言っても、ファイルは一時的であれ第三者が所有するサーバに置かれることになるので、完全に信頼することはできません。
今回はデモの目的でこのサービスを使用していますが、実際にオブジェクトフィールドのデータをオンラインでホストすることを考えているのであれば、より安全な方法を検討したほうがいいかもしれません。推奨されるのは、自社のサーバでホストし、OfficeビューアのみにURLへのアクセスを許可するという方法です。
「URLから挿入」を使用してFile.ioにファイルをアップロードする
file.ioのAPIはとてもシンプルで、特にキーは必要なく、単純なCURLによるPOSTでファイルをサーバにアップロードします。成功するとシンプルなJSONが返され、その中にファイルへのURLが含まれています。
このスクリプトは、この記事の最後にあるサンプルファイルに含まれています。ダウンロードして、この記事を読みながら参照することをお勧めします。

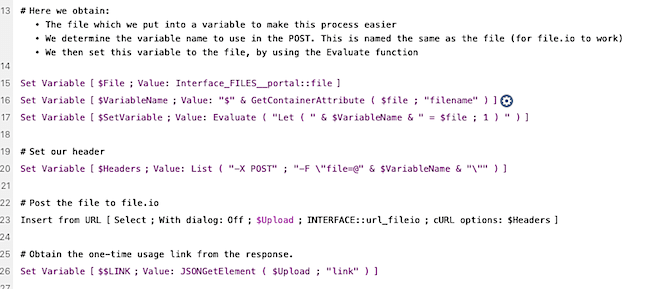
これがスクリプトです。まずオブジェクトフィールドのデータを変数$fileに入れます。これにより、以降の手順が少し簡単で明確になります。
次にローカル変数名を計算し、それを$VariableNameに格納します。なぜこのような手順をとるのかというと、これはfile.ioのAPIに対してCURLを使ってファイルのアップロードを行う場合にどのような情報を与える必要があるかに関連してきます。これは次のステップでより明らかになります。
Evaluate ( “Let ( ” & $VariableName & ” = $file ; 1 ) ” )
ここでは計算式の文字列をevaluateしていますが、式の中で$fileに格納されているファイルの内容を変数に設定しています。たとえばファイル名が “test_file.doc”の場合、変数名を$test_file.docとして、その値はファイルの内容そのものになります。LET文を使うことで、変数名を動的に設定することが可能になります。
なぜこのような処理が必要なのでしょうか? それは、以下のfile.ioへのPOSTで、 “-F”オプションを使ってファイルを送信しているからです。

CURLリクエストでFileMakerの変数を使用するとき、変数名が重要になります。File.ioは変数名をファイル自体の名前として使用し、FileMakerはその変数の実際の内容、つまりファイルの内容自体、をfile.ioに渡します。たとえば “test”など、他の変数名を使用すると、アップロードされたファイル名はそのまま”test”となります。Microsoft Officeビューアはこれを有効なファイル形式として認識しないため表示できません。そのため、変数名には実際に表示したいファイルと同じ名前を付けることが重要になります。
ファイルがfile.ioに正常にアップロードされたら、返されるJSONからlinkキーの値を簡単に抽出できます。

Webビューアでレンダリングする
ファイルのURLが取得できれば、あとは簡単です。Officeビューアに対して、ファイルのURLをパラメータとして受け入れる単純なURLを渡します。
http://view.officeapps.live.com/op/view.aspx?src=[OFFICE_FILE_URL]
[OFFICE_FILE_URL]の部分をfile.ioから返された値に置き換えます。これをWebビューアに表示します。
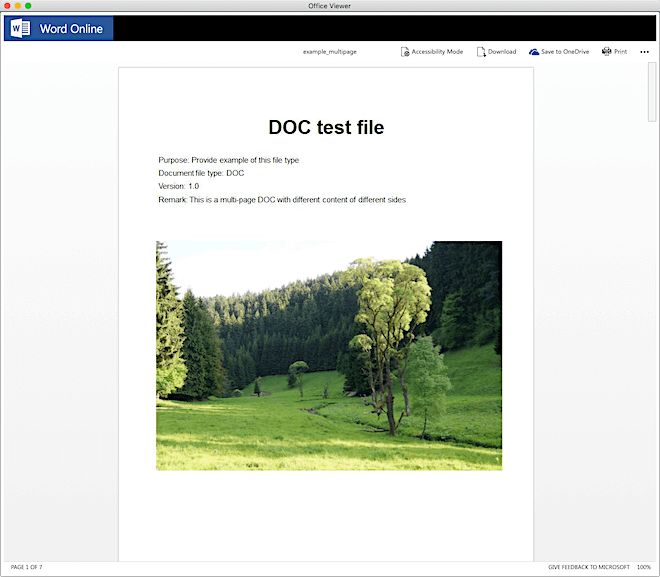
ファイルの見え方 – Wordの場合
ビューアで3つの主なファイルフォーマットがどう表示されるかを見ていきます。まずWord文書です。

いい感じです。文書は読み取り専用で編集はできません。ツールバーやメニューにリストされているオプションの中には使用できないものもあります。利用できる機能は以下のとおりです。
- アクセシビリティモード – フルスクリーンでより見やすく表示
- Onedriveに保存 (ログインオプションをサポート) 十分に確認できず
- 印刷
- 文書内を検索
- 文書のコメントを見る
「ダウンロード」と「PDFとしてダウンロード」のボタンがありますがWebビューアでは機能しないようです。ただし印刷はできます。「印刷」を選択するとブラウザの新しいタブが(FileMakerの外部で)開き、印刷可能なPDFバージョンが表示されます。ここから印刷またはPDFとして保存ができます。
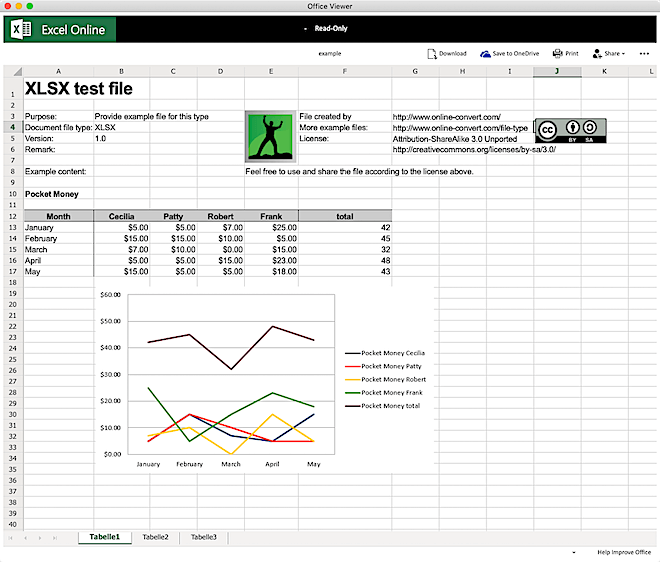
ファイルの見え方 – Excelの場合
以下はシンプルなExcelスプレッドシートです。

これも総合的に見てかなりいいです。これも読み取り専用ですが、セル/列が表示されExcelの画面にかなり近いです。利用できる機能は以下のとおりです。
- ファイル内の複数のシートを表示する
- 列の合計/カウント – 集計値が下部のツールバーに表示される
- oneDriveに保存
- 印刷 – PDFとしてブラウザで開く
- シート内を検索
- コメントを見る
Wordドキュメントと同様に、ダウンロードボタンは機能しません。
ファイルの見え方 – PowerPointの場合
最後にPowerPointプレゼンテーションです。

機能は次のとおりです。
- スライド間の移動
- 閲覧/スライドショー表示の切り替え
- 関連のスライドメモの表示
- スライドショーの開始 (ブラウザで開く。スライドショーにはアニメーションが含まれる)
- OneDriveに保存
- PDFに印刷(ブラウザ経由)
- スライドショーのコメントを見る
- アクセシビリティモード
Googleはどうか?
Googleは、Google Docsで同様のサービスを提供しています。これもOfficeビューアと同じように機能します。あるURLに別のファイルのURLを渡すだけで表示することができます。
他の種類のファイルを表示する場合、GoogleはMicrosoftに比べてかなり大きなメリットがあります。Googleでは、はるかに幅広い種類のファイルをプレビューできます。Adobe Illustrator、CAD、その他のグラフィック形式などを表示できるため、グラフィックデザインなどの業界では非常に便利です。Googleでは、CSS、JavaScript、HTMLファイルをプレビューすることもできるので、これらを使用する人にも便利です。
しかし、Googleには大きな欠点があり、そのためここまで触れませんでした。残念ながら、ここで使用しているfile.ioのサービスとは相性があまりよくありません。
Google DocsがファイルのURLを表示するときに、そのURLに複数回アクセスする必要があります。File.ioは一度だけしかアクセスを許可しないので、Google Docsはこの理由でほとんどのファイルフォーマットをレンダリングすることに失敗します。これは純粋にfile.ioの制限事項なので、他の方法でファイルをホストしている場合はGoogleを全く問題なく使用できる可能性があります。
Googleはほとんどの場合、プレビューをPDFとしてレンダリングします(音声/動画ファイルを除く)。
この記事を書いている時点では、file.ioで確実に動作するのはWord文書フォーマットのみであり、これはデモに含まれています。
Googleが対応するファイル形式は次のとおり。
- 画像ファイル (.JPEG, .PNG, .GIF, .TIFF, .BMP)
- 動画ファイル (WebM, .MPEG4, .3GPP, .MOV, .AVI, .MPEGPS, .WMV, .FLV)
- テキストファイル (.TXT)
- マークアップ/プログラムコード (.CSS, .HTML, .PHP, .C, .CPP, .H, .HPP, .JS)
- Microsoft Word (.DOC, .DOCX)
- Microsoft Excel (.XLS, .XLSX)
- Microsoft PowerPoint (.PPT, .PPTX)
- Adobe PDF (.PDF)
- Apple Pages (.PAGES)
- Adobe Illustrator (.AI)
- Adobe Photoshop (.PSD)
- Tagged Image File Format (.TIFF)
- Autodesk AutoCad (.DXF)
- SVG (.SVG)
- PostScript (.EPS, .PS)
- TrueType (.TTF)
- XML Paper Specification (.XPS)
- 圧縮ファイル (.ZIP, .RAR)
まとめ
FileMakerからOfficeファイルを表示するための本当に簡単な方法を示しました。ただし、GoogleとMicrosoftのどちらもファイルをレンダリングするためにアクセスするURLを公開設定にする必要があるため、この使用方法については慎重に検討すべきです。
Good luck!
この記事を書こうとしたきっかけ
クライアント用にFileMakerでExcelファイルを表示する方法を探しているときに、このサイトを見つけて答が出ました。
https://gist.github.com/tzmartin/1cf85dc3d975f94cfddc04bc0dd399be
この貴重な情報を提供してくれた、サイトの筆者であるtzmartinに感謝します。彼のサイトには他にも、iframe内でこれを実行する方法、およびGoogle DocsとMicrosoft OneDriveの両方で保存されているファイルを直接表示する方法に関する情報も記載されています。
サンプルファイル
他のすべての記事と同じように、今回も詳細なサンプルファイルを用意しています。説明を読むだけでは不十分です。以下のサンプルファイルを参照して、実際に動作するところを見て、自分自身で仕組みをさぐってください。以下のリンクからサンプルファイルをダウンロードしてください。この記事はこのサンプルファイルを基にして書かれています。いつものように、ダウンロードは無料で、サインアップも必要ありません:)
