Geist interactiveも、FileMakerで早くからJavaScriptを活用していました。今回はGeist interactiveのJeremy Brownさんのブログ記事を紹介します。
FILEMAKER 19 & JAVASCRIPT: BFFS FOR LIFE
(元記事はこちら)
Jeremy Brown
2020/5/22
我々が何年にもわたってClaris FileMakerでJavaScriptを使うことを勧めてきたことはよく知られていると思います。Toddと私はそれぞれ別々に(そして今は一緒に)、JavaScriptとそのFileMakerでの使い方について話してきました。ToddはFileMaker 8.5でWebビューアが導入されたときにJavaScriptが使えるかもしれないと気づきました。 一方私の方はもう少したってから(確かFileMaker 15の頃)でした。我々は以前からJavaScriptがFileMakerの標準機能(native)であり、動くグラフや強力な計算性能という形で、常によりよい操作性のモダンなユーザ体験を提供していることを知っています。FileMakerでJavaScriptを使うことは理にかなっています。
問題
しかし今までFileMakerでJavaScriptを実装するには常に問題がつきまとってきました。それは必ずしもFileMaker側の問題ではありませんでした。問題の中心は、どうやって効率的にFileMakerからWebビューアにデータを渡すか、またWebビューアからデータを取得するか、という点でした。この問題は、Webビューアの再描画、あるいはその反対の、表示している画面をそのままの状態に保つ、ということに関わっていました。そしてすべてのプラットフォームでどう動作させるかにも関わりました (WebDirect、君のことだよ!)。
解決の試み
Toddは、FM WebViewer Bridgeという、Webビューアのコードとデータの受け渡しを行うライブラリを作ることによって、多くの問題を解決しようとしました。これでほとんどの場合はうまくいきました。我々の製品の多くがこのBridgeに依存しています。私はFileMaker DevCon 2019でトレーニングセッションを担当しましたが、そこでは少なくとも3時間はBridgeの操作に関するものでした。うまく機能しました… ほとんどの場合は。(WebDirect、これも君のことだよ!)
現実の解決策
しかし、ついにClaris FileMaker 19の登場によって、FM WebViewer Bridgeは不要になりました。使っていた方は、もう捨ててもOKです! 使わないでください。この「非常脱出口」(とToddは呼んでいます)は不要になり、FileMaker 19ではWebビューアに関わるほとんどの問題を解決する術は揃っています。提供される新機能で、Bridgeが目指していた以上の柔軟性と機能性が提供されます。(もちろんこれは、ClarisがFileMakerの本体にBridgeと同じ機能を組み込んだからです。)そしてもしFM WebViewer Bridgeを使ったことがなければ、今後も使わないでください。これを学ぶ必要はありません。忘れてください。
私は何も隠しはしません。Toddは常々この機能が実現したらBridgeを捨てるべきだと公言してきました。そして私たちは今FileMaker 19を使っています。別にボスに反抗しているわけではありません。
もちろん、もしあなたがFileMaker 16~18を使っているのであれば、FM WebViewer Bridgeを使う必要があります。しかし、もしWebDirectでの動作が重要であれば、FileMaker 19とその新機能が必須です。
JavaScriptライブラリでデータの受け渡しを改善する
Claris FileMaker 19で、WebビューアでJavaScriptを実行スクリプトステップと、JavaScript関数のFileMaker.PerformScript()が導入されました。この2つの新機能によって、Webビューアの中でJavaScriptをほぼ完全に操作できるようになりました。それは、自分で作る場合も、JavaScript部品のアドオンを使う場合も、です。どちらのやり方を選ぶとしても、この2つの機能があなたのカスタムAppのユーザの使い勝手が格段に向上します。
それぞれの使い方についてこれから説明をしますが、近々Toddと私が、これら一連の機能に関するコーディングセミナーも提供する予定です。今後の情報をお待ちください。これらの機能を使いこなすためのテクニックを伝授します。この9ヶ月の間、我々はスクリプトステップとJavaScript関数と格闘してきたので、それらをどう扱うかについての多くのノウハウを持っています。
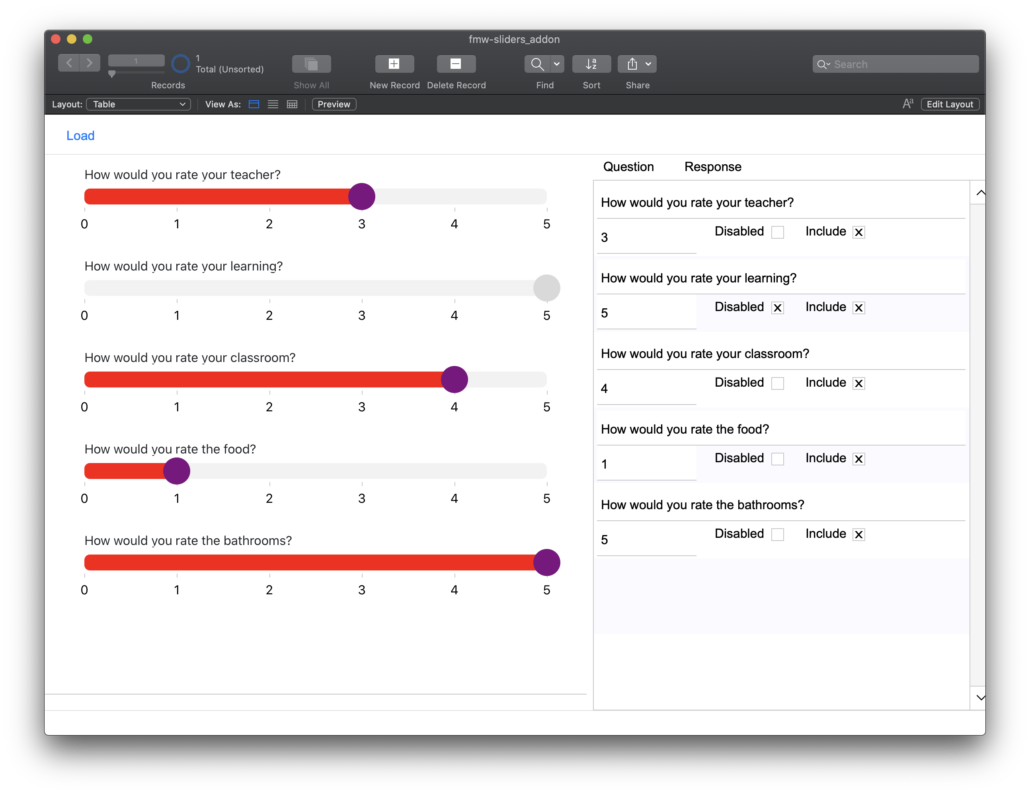
解説に戻ります。今作成中のものをサンプルとして示します。結果は以下の通りです。

美しいと思いませんか?
このスライダーアドオン(現在作成中)は、対象レコードの情報を取得して上図のように表示します。それぞれの質問には、質問それ自体と、設定された値、無効にされたオプションが含まれます。このしくみでは、質問数はいくつでも設定でき、それぞれの質問で違う範囲を設定できます。可能性は無限です。
注: これは少し複雑な例ですが、私が示した基本的な考え方は、単純なものにも複雑なものにも適用できると思います。簡単な例も紹介します。
これを実行するスクリプトは、まずテーブルから質問を集め、スライダーの設定(色、範囲、など)を集めます。次にJavaScriptコードをフィールドからWebビューアにロードします。
機能の説明
[WebビューアでJavaScriptを実行]スクリプトステップ
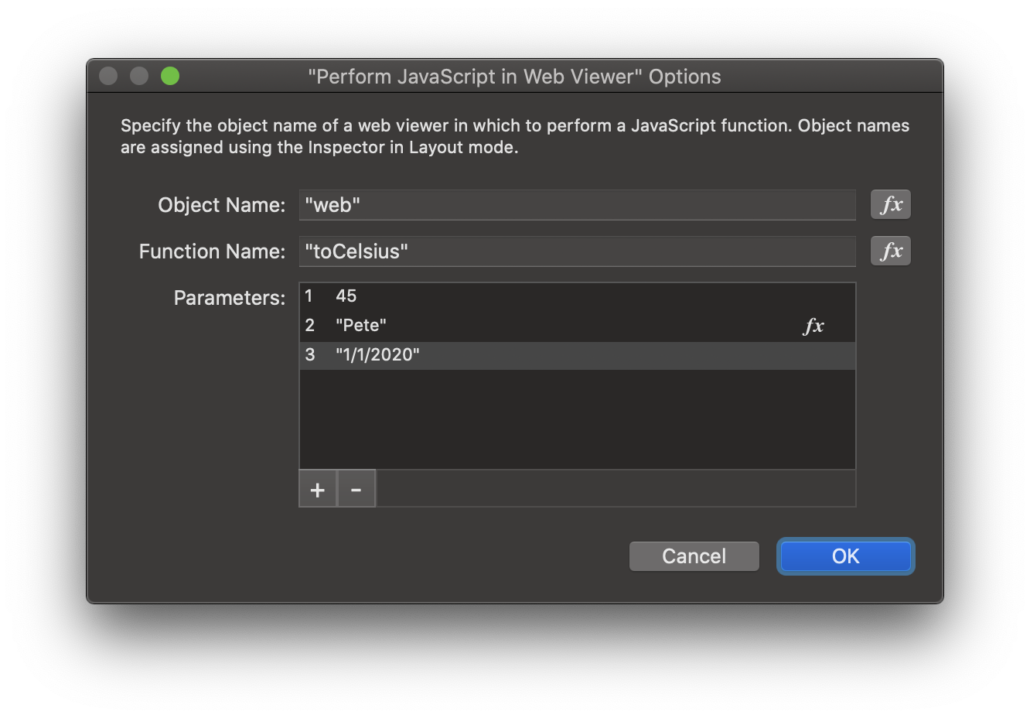
このステップは、WebビューアでJavaScriptとやりとりをする場合のキーになります。いくつかの引数をとります。
Object Name: レイアウト上のWebビューアの名前これは、必須だという意味だけではなく、重要な引数です。レイアウト上には複数のWebビューアを配置することができ、それぞれを更新するための複数のスクリプトを設定することができます。そこでWebビューアに名前をつける必要があり、それをここで指定します。
Function Name(関数名): これはWebビューア(ブラウザ)に含まれるJavaScript関数(大文字・小文字は区別されます)ちなみにJavaScriptにはあらかじめ埋め込まれた関数も多くあり、その場合はWebビューアのブラウザにJavaScript関数を記述する必要はありません。

Parameters: 引数(parameters)は、JavaScript関数に渡したいものを指します。関数を利用するために、0個かそれ以上の引数(JavaScript側ではargumentsといいます)を渡します。通常は1つのJSONオブジェクトを関数に渡しますが、複数の引数を渡すこともできます。関数側がそれらを受け取り、それぞれの目的で利用されます。これはサンプルです。(単なるイメージです)
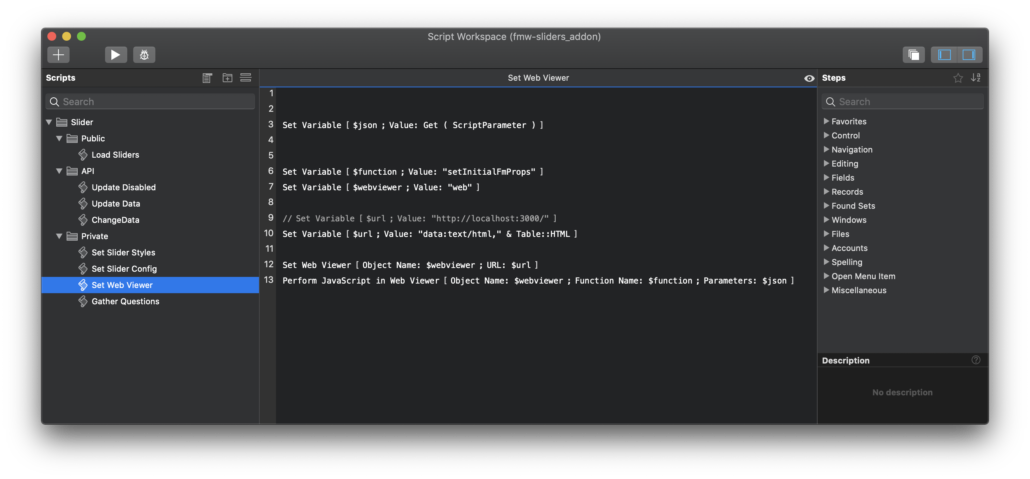
スライダーの例では、このステップを使ってデータと設定をJavaScriptコードにロードしています。下図の13行目に注意してください。このステップでは、Webビューアに実行する関数setInitialFMProps()を指定して、JSONオブジェクトを変数 $jsonとして渡しています。

JavaScript関数
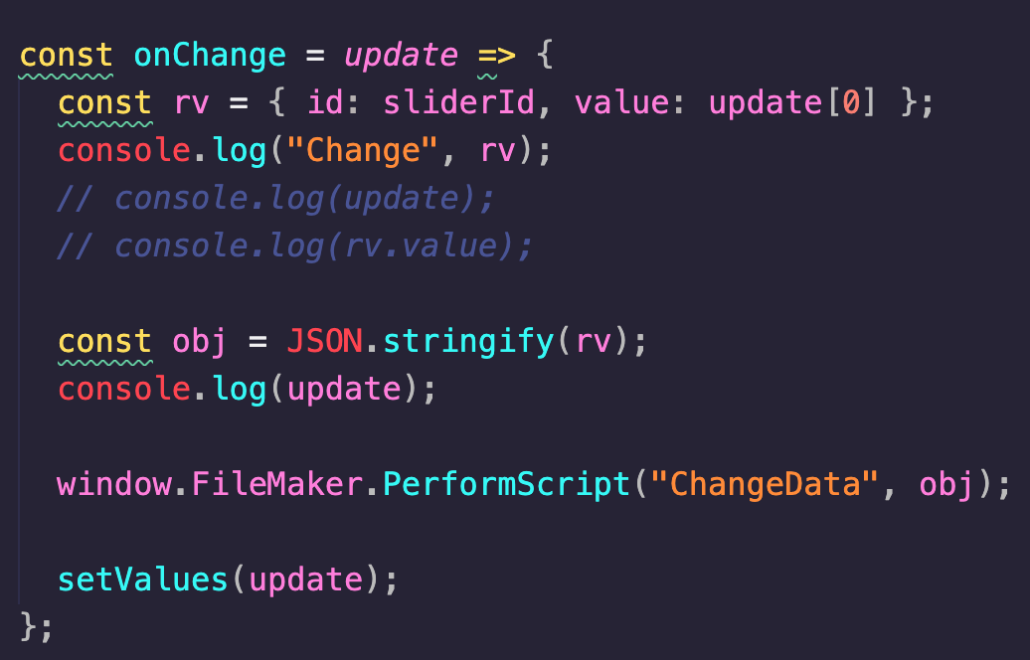
JavaScriptの中に、FileMakerへのコールバック関数があります。内容は以下のとおりです。

window.FileMaker.PerformScript("ChangeData",obj)が関数であることがわかるでしょう。
関数の‘window’の部分は私が追加したものです。これによって、確実にどこからでも呼び出せるよう(global)にしました。
“ChangeData”はFileMakerスクリプトの名前です。ここでは大文字小文字は区別されません。“Changedata”、“ChangeData”、“changedata”のいずれも該当することになります。
そして、FileMakerにJavaScriptの変数objを戻しています。
考察
あなたがこの記事を読んでいて、もし今までJavaScriptを使ったことがないのであれば、少し理解できない部分があるかもしれません。しかし心配は不要です。Geist Interactiveでは、コーディングセッションを提供していて、1から解説し質問に答えます。弊社のWebページで探してください。
あるいはあなたがJavaScriptとWebビューアで作業することに慣れているのであれば、ここからは考慮すべき点について説明します。
- JavaScript関数
FileMaker.PerformScript()は、呼び出される前にWebビューアへのロードが完了して、準備ができている必要があります。我々はwindow.を使って、それをグローバル空間(global space)に配置します。 - JSONオブジェクトをFIleMakerからスクリプトで呼び出すJavaScript関数に渡すことができます。しかしそのオブジェクトは実際は単なる文字列なので、
JSON.Parseを使ってJavaScriptが読み取って解析できる形に変換する必要があります。 - JSONオブジェクトをJavaScriptからFileMakerに渡すためには、
JSON.Stringify()を呼び出す必要があります。上の例を参照してください。 - エラー: [WebビューアでJavaScriptを実行]スクリプトステップは、指定した関数を呼び出すことができないとエラー5を返します。スクリプトの次のステップはWebビューアがロードされていることを前提にしているので、このエラーをトラップします。
- ところで、これはすべてWebDirectで正常に動作します(WebDirect, 君を許す!)。
- WebDirectでのWebビューアの再描画には問題があります。これについては改めて別の記事で詳細の情報を提供します。
他にも考慮すべき点があり、それらについても近々説明する予定です。それはともかく、ポイントはこれら2つの機能によって、従来よりも格段に簡単な方法でFileMakerとJavaScriptが共同で機能できるようになったということです。
これから
ぜひ試してみてください。. .
. . . あなたがもしまだJavaScriptを勉強してないのであれば、この2つの新機能の有効性を示すアドオンやサンプルファイルを探してみてください。最近のPodcastのエピソードの中でも言いましたが、この2つの新機能を試したことがなくても、今度使うことになるアドオンではこれらが必要になるので、何が起こっているのかの触りくらいは理解しておくのがいいでしょう。
今後、これらの関数の使い方のビデオによるデモと、ライブコーディングのセッションを予定しています。JavaScriptを学ぶ上でのお勧めについても紹介する予定です。ご心配なく。プロレベルのJavaScriptの理解が必要なわけではありません。ほんの少しのJavaScriptの技で、多くのことが可能になります。

